#
How it works
This page briefly describes what you are able to do with our API and some key features, including browser automation.
#
API
We have designed our API in such a way that you are able to access all your resources (clusters, profiles, groups etc.), manage and customize them as you wish and according to what fits your use case:
- List groups and profiles, along with users, bookmarks, tags etc.
- Create new profiles, groups and other resources such as categories and extensions.
- Fully customize your profiles, including their fingerprints.
- Import and export profile cookies.
- Download and upload profile folders, in case you want to change its contents (such as History or Passwords).
In theory, you are absolutely able to develop your own client application that would have the same functionality as the official Surfinite App, having only API Key.
Note
We do not have a Local REST API, all the request are to be made directly to https://api.surfinite.com endpoints,
even for browser automation.
#
API reference
You can find the API reference documentation by clicking API reference link in the top bar or by
using this link.
Some of these endpoints will be described further (especially regarding profile launch and cookies), so,
if you are already familiar with browser automation, e.g. using Selenium, you can skip the next section and
head on to:
#
Browser Automation
We provide an opportunity to automate your browsing flow with the use of Selenium. Basically, what it does, is allow you to programmatically control the browser, e.g.:
- Follow links
- Read page contents
- Click buttons
- Type text into inputs
- Execute javascript
Moreover, we designed the system in a way that you have access to
ChromeDriver
interface (and not
RemoteWebDriver), so, on top of that,
you have all the capabilities of Chrome DevTools Protocol,
which means that you are able to:
- Import and export cookies on the fly while browsing
- Add extensions from
.crxfiles - Intercept network requests
- Inject javascript upon every frame creation
- And other useful features of CDP
#
Basics
To start your automated browsing, make sure you have both chrome and chromedriver binaries. If you have installed
Surfinite App, you would find them in:
- for Windows:
C:\Users\<Username>\.surfinite\browser\ - for macOS:
/Users/<Username>/.surfinite/browser/Chromium.app/Contents/MacOS/ - for Linux:
/home/<Username>/.surfinite/browser/
Here is a quick example of how to start a profile:
val profileId: String = "my_profile_id"
val apiKey: String = "MY_API_KEY"
// Get permission to start the profile
// and browser key (needed for browser launch)
val browserKey: String = startProfile(
profileId = profileId,
apiKey = apiKey
)
// Download profile folder
val profileDirPath = "/home/myuser/profiles/$profileId"
downloadProfileFolder(
profileId = profileId,
profileDirPath = profileDirPath,
apiKey = apiKey
)
val options = ChromeOptions()
val chromePath = "/home/myuser/.surfinite/browser/chrome"
val chromeDriverPath = "/home/myuser/.surfinite/browser/chromedriver"
// Set Chrome binary path
options.setBinary(chromePath)
// Set Chromedriver binary path
System.setProperty("webdriver.chrome.driver", chromeDriverPath)
// Set options to launch the profile
options.addArguments("--user-data-dir=$profileDirPath")
options.addArguments("--profile-id=$profileId")
options.addArguments("--browser-key=$browserKey")
val driver = ChromeDriver(options)
// Use the driver
driver["https://example.com/"]In short, to start the browser for automation, you would set chrome and chromedriver path on your ChromeOptions
object and then initialize ChromeDriver.
#
Controls
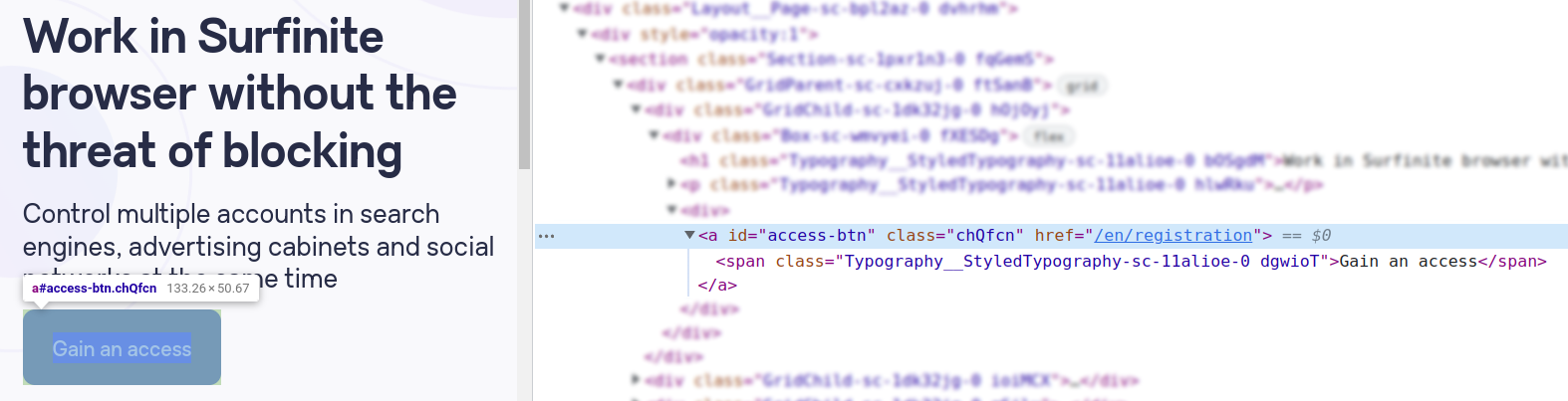
Usually, the process of automation involves a few steps. First, after you have identified the page you would want to automate and have come up with the order of inputs and buttons (so, with your algorithm), you would need to find the corresponding elements' css selectors.
The easiest way to find it is to use Page Inspector tool available in every web browser. Here is an example of
identifying a button with an id access-btn:

You can also use Web Console tool to instantly check your selectors, e.g. by typing
document.querySelector('#access-btn').
After you have identified all your css selectors, that is time to program your automation logic. There is an example
that would open the Surfinite Website and click the Gain an access button:
// ...
driver["https://surfinite.com"]
// Use the css selector
val gainAccessBtn = driver.findElement(By.id("access-btn"))
// Click the button
gainAccessBtn.click()Of course, you will face lots of pitfalls while using Selenium for your use case, ranging from necessity to wait for DOM to be loaded on every page and css selectors being too cumbersome and non-trivial, through some Selenium CDP wrapper bugs, to complexity of implementing human-like actions (scroll and mouse movements) to stay undetected.
The documentation will contain some tips and tricks to help you on your journey and will be consistently updated, so keep on reading and stay tuned.